Animoituja bannereita käytetään aktiivisesti verkkosivujen suunnittelussa, koska ne voivat paitsi antaa käyttäjälle enemmän tietoa myös houkutella huomiota. On olemassa useita tapoja luoda tällaisia kuvia.

Ohjeet
Vaihe 1
Animoidun bannerin luominen edellyttää yhtä graafisista editorista. On kaksi tapaa ratkaista ongelma. Ensimmäinen on luoda ohjelmalla kukin bannerikehys erillisenä graafisena tiedostona ja yhdistää ne sitten yhdeksi. Toinen työskentelee grafiikkaeditorissa, jonka avulla voit luoda animoituja kuvia välittömästi.
Vaihe 2
Jos valitset ensimmäisen vaihtoehdon, tarvitset yksinkertaisen grafiikkaeditorin, kuten Paint tai GIMP, mutta voit käyttää mitä tahansa muuta sinulle sopivaa.
Vaihe 3
Suorita ohjelma ja luo uusi tiedosto vaadituilla leveys- ja korkeusarvoilla. Piirrä, kirjoita tekstiä tai lisää kuva, tämä on tulevan animoidun bannerin ensimmäinen kehys. Tallenna seuraavaksi tämä tiedosto.gif-muodossa ja luo sitten toinen ja seuraavat kehykset samalla tavalla. Tämän seurauksena sinun pitäisi saada gif-tiedostojen määrä yhtä suuri kuin tulevan bannerin kehysten määrä.
Vaihe 4
Yhdistä ohjelmalla useita kuvia yhdeksi tiedostoksi, esimerkiksi Namo.
Vaihe 5
Jos valitset toisen vaihtoehdon, tarvitset graafisen editorin, joka pystyy luomaan animoituja tiedostoja itse, esimerkiksi Adobe Photoshop, Macromedia Flash jne.
Vaihe 6
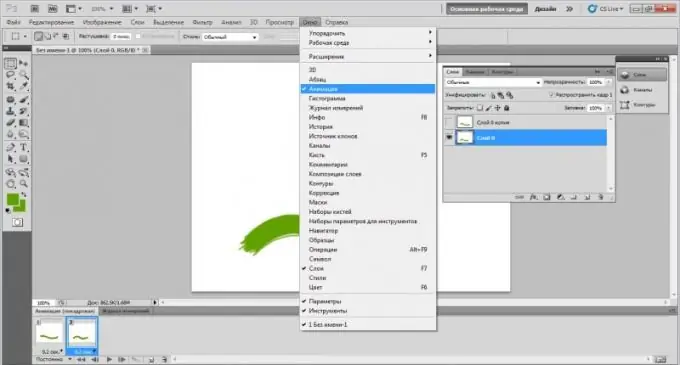
Luo uusi tiedosto Photoshopissa. Määritä vaadittu leveys ja korkeus. Luo seuraavaksi uusi kerros, jonka valitset valikosta "Tasot" -> "Uusi" -> "Taso". Luo niin monta tasoa kuin tarvitaan vastaamaan haluttua bannerikehysten määrää. Piirrä (tai liitä) haluttu kuva kuhunkin kerrokseen.
Vaihe 7
Sen jälkeen valitse valikosta "Ikkuna" -> "Animaatio". Määritä jokaiselle kehykselle haluamasi viiveaika. Voit myös nähdä, miltä tuleva banneri näyttää. Tallenna tuloksena oleva tiedosto.gif-muodossa.






