On olemassa useita tapoja kiertää objekteja Adobe Illustratorissa, ja tänään kerron sinulle yhdestä niistä esimerkin avulla kukka-kuvakkeen luomisesta iOS7-tyyliin.

Välttämätön
- Adobe Illustrator -ohjelma
- Taitotaso: Aloittelija
- Aika suorittaa: 15 minuuttia
Ohjeet
Vaihe 1
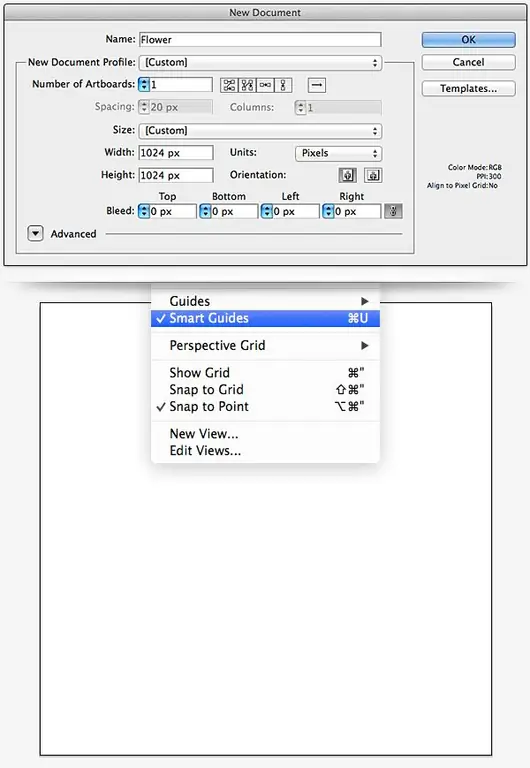
Luo uusi asiakirja, jonka koko on 1024 x 1024 pikseliä. Tämä on Applen suurin kuvakoko, joten käytämme sitä. Napsauta sitten Näytä> Älykkäät oppaat. (Comman + U tai Ctrl + U).

Vaihe 2
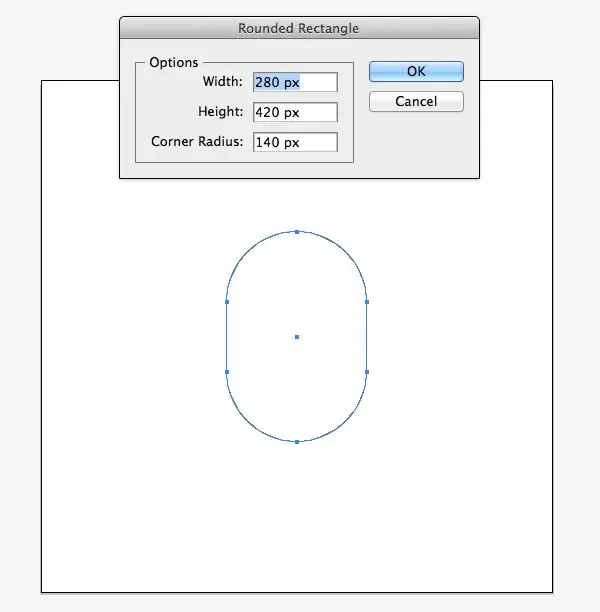
Valitse pyöristetyn suorakulmion työkalu ja napsauta piirtoalustaa. Syötä avautuvaan ikkunaan arvot kuten kuvassa: leveys 280 kuvapistettä, korkeus 420 kuvapistettä, säde 140 kuvapistettä.

Vaihe 3
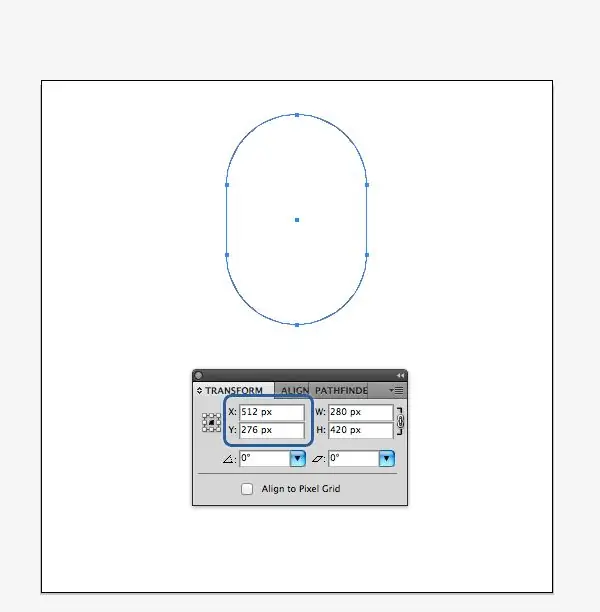
Siirry Muunna-paneeliin (Ikkuna> Muunna) ja aseta X-akseliksi 512 kuvapistettä ja Y-akseliksi 276 kuvapistettä.

Vaihe 4
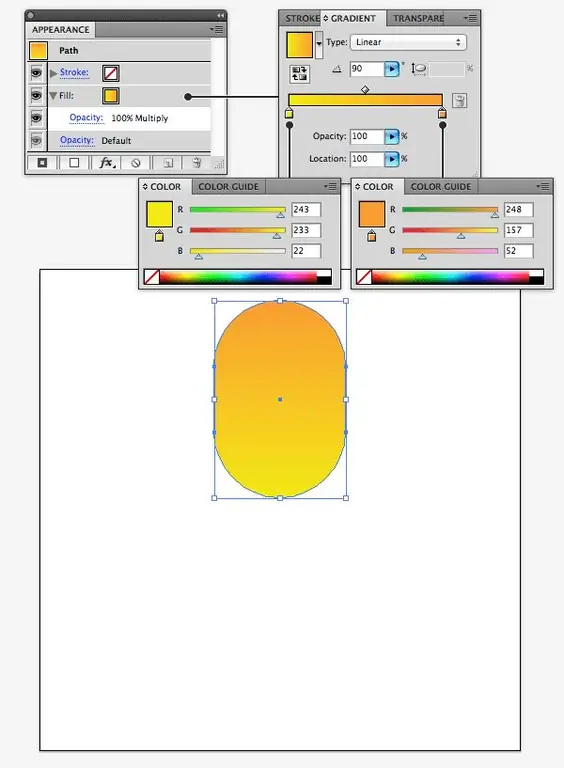
Kun terälehti on edelleen valittu, siirry Ulkoasu-paneeliin (Ikkuna> Ulkonäkö). Poista aivohalvaus, täytä se kaltevuudella kuvan osoittamalla tavalla ja käytä sekoitustilaa - kerro siihen.

Vaihe 5
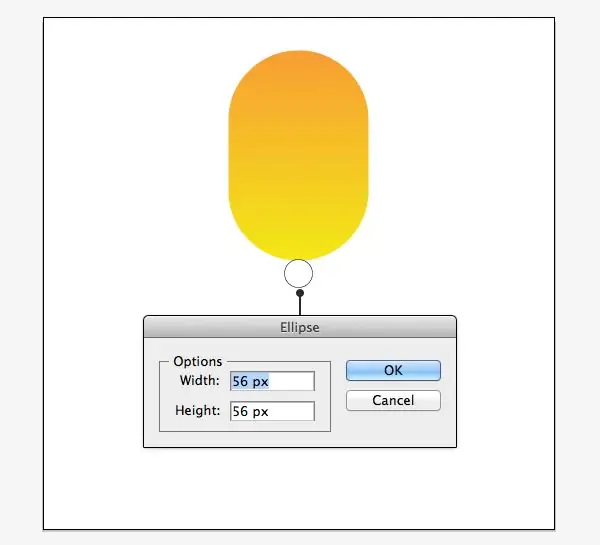
Valitse Ellipse Tool (L), luo 56 x 56 px ympyrä ja keskitä se taululle. Käytämme sitä keskiosana, kun käännämme terälehteä.

Vaihe 6
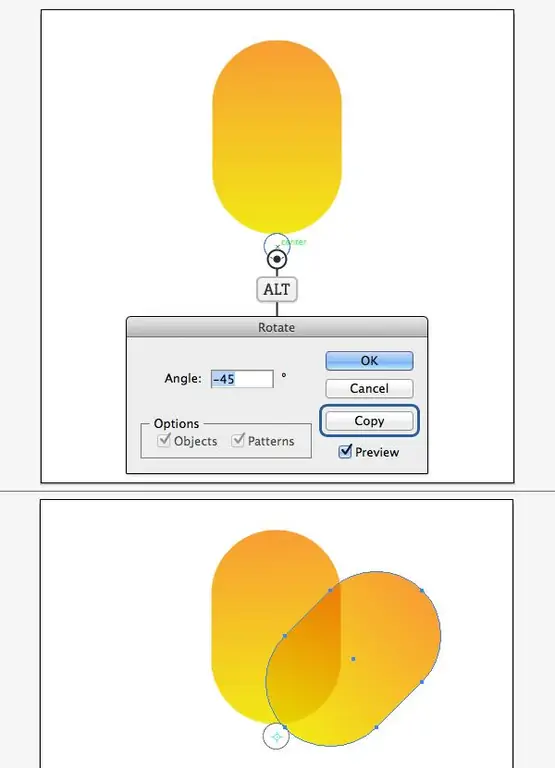
Ota valintatyökalu (V) ja valitse terälehti. Siirry sitten Kierrätyökaluun (R-näppäin) ja aseta kohdistin ympyrän päälle työalueen keskelle. Näet pienen ristin ympyrän keskellä.
Pidä alt="Kuva" -näppäintä painettuna ja napsauta ristiä. Kirjoita avautuvaan ikkunaan kulma-arvo -45º ja paina Kopioi kopioidaksesi ja kiertämällä terälehtiämme.

Vaihe 7
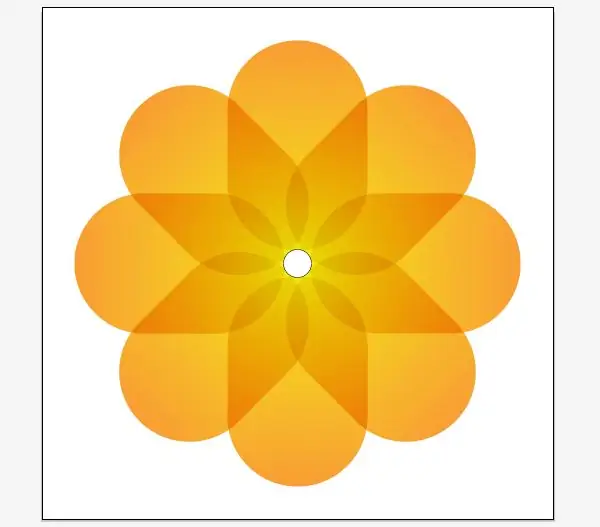
Toista toimenpide kuusi kertaa kohdalla Objekti> Muunna> Muuta uudelleen (Komento + D tai Ctrl + D), jolloin saat kahdeksan terälehteä.

Vaihe 8
Nyt voit valita ympyrän keskeltä ja poistaa sen.
Valitse kukin terälehti ja täytä se kaltevuudella. Tähän käytämme 8 väriä. Gradientin alun väri on sama kuin edellisen terälehden gradientin pään väri.






